「NotoSans」の「サブセット化」をやってみた
2019年7月1日
インターネットに接続し、ウェブブラウザでネット上のコンテンツを見たり読んだりする行為が日常的なものになったのは、2000年頃でしょうか。
その頃からず〜と思っていたのは、日本語表示が寂しいなあという思いです。
DTPもWeb制作も一つの環境で行っていましたので、当時から、一般の方よりは大きい画面の、より高精細のディスプレイを一日中眺めていたわけですから、その気分は理解していただけると思います。
本文以外は全部画像で書き出すなんて事を当然のように行い、何とか自分の思うコンテンツに近づくよう、皆が工夫していた時代のお話しです。
その時期の私の気分を、ぐりぐりとこね回してポンっと放り投げた言い方をすると、「いつか、太っといゴシックで記事作ったる!」ということですが、あれから20年(!)やっと作りました。
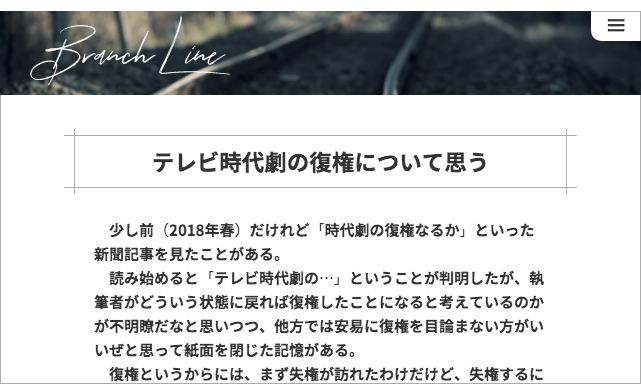
個人サイト『Branchi Line』内の「テレビ時代劇の復権について思う」というページです。
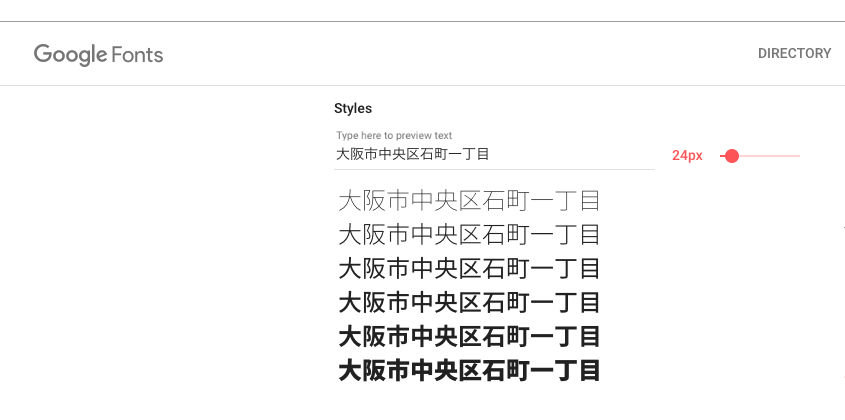
使用フォントは、Noto Sans JP の Bold (font-weight:700)。
デザイン業界の昔からの区分表現にあてはめると、十二分に“見出しゴシック”と呼んで差し支えのないウェイトです。
フォントのウエイト毎の使い方まで固定化したい“ウエイト原理主義者”はいないと思うけれど、仮に「本文は、ウエイト500以下で!」とかいう硬い方が現れても、小生としては「個人ページはオレの勝手!」とスルーしたいと思います。
この太さで読める最少サイズということで、本文サイズは、15pxに設定しました。
さすがに、見出ゴシックの15ポイントでの使用となると各ブラウザの描画の違いが見えてきます。
小生の環境は、iMac:late2012,27-inchで、ブラウザはSafariをメインにChromeも使っています。
表示されたコンテンツは、Safariでは少し太く描画されわずかに滲んだような印象、Chromeは抜けが良くシャキッと見えているように思えます。
やっと作った太フォントで組んだウェブページ。ここしばらくは、にやにやと眺めたいと思う今日この頃であります。

以下、カスタムサブセット作成プロセスのご紹介。
「お気に入り和文フォントのサブセットを作る」をやってみた
2010年頃から、日本語対応のWebフォントサービスが始まっていたのですが、ページビューにおいてもコンテンツの量にしても、サービスの有料会員になって継続して使い続けたい程のコンテンツの塊、即ちサイトを持っていないため、Webフォントを導入している放送局や企業のサイトを眺めてなるほどと納得していました。
2014年の秋、Googleから無料の日本語フォント「Noto Sans CJK JP(Adobe名:源ノ角ゴシック)」がリリースされ、2017年4月には、Noto Serif CJK(明朝体フォントAdobe名:源ノ明朝)が登場し、ゴシック系6ウエイト、明朝系7ウエイトと充実しました。
こうなってくると、せっかくの無償フォント、放っておく手はありません。
ネット上に、「重い日本語フォントを軽くして使おうじゃないか」という趣旨の記事が多く出回るようになります。
小生も、ようやく挑戦してみることにしました。
勘所は、ふたつ。
使いたい文字だけを抜き出して自分用のセットをつくる「サブセット化」、そしてブラウザの表示に使用する「woff形式」のフォントを作ること。
サブセットに収録する文字は、常用漢字とひらがな・カタカナ、そして大文字小文字のアルファベットと数字と若干の約物を「myjyoyo」と設定してテキストファイルを作成し、行程1の完了。
次に、(株)武蔵システムさんのWebサイトから『サブセットフォントメーカー』と『woffコンバータ』をダウンロード。
先にダウンロードしてあった“NotoSansCJKjp-Bold.otf”(17MB)を使って、サブセット書き出しとwoff変換を行って行程2を完了。
出来上がったwoffのファイルサイズは、403KB。英文フォントの2書体分以下の実用的なサイズで出来上がりました。
これならWebsiteで使えそうだ。実にスムースに進行することが出来た。もっと早くに行えば良かったとしばし後悔。
あとは、CSSでローカルフォントとして指定してやればOKなんだけど、落とし穴が一つありました。
社内の他者のMacで表示するとせっかくのNotoSans-Boldが表示されませんでした。
自身以外のすべての環境で、同様に表示させたいなら、プラットフォームやデバイスの種類を考慮して、さらに“eot”と“ttf”の2形式も併せて用意しなければならない。
現時点では、ウェブフォントとして4種類のフォーマットが採用されており、新旧すべてのブラウザで動作する単一の形式はないのであった。やれやれだぜ。
ちなみに、上記の完成woffファイルをeotとttfに変換したら、どちらも574kbであったことも付記しておく。
記:内田憲志